페이지 모듈 분리하기
페이지마다 Header나 Footer와 같이 공통적으로 들어가는 요소가 있다.
만약 Header코드를 고쳐야한다면 모든 페이지의 Header를 일일이 고쳐야하는 불편한 점이 생기는데 이러한 문제점을 막기위해 페이지의 공통 분모 집중화하는 것이 필요하다.
공통적으로 들어간느 코드들은 각각 jsp 파일을 만들어 묶는다.( 레이아웃도 따로둔다)
Tiles 사용하기
pom.xml : 라이브러리 추가하기
Apache Tiles - Framework - Tiles Configuration
Apache Tiles - Framework - Tiles Configuration
Configuring Tiles in your web application Tiles has always been a web application package, usually used in conjunction with Struts. Apache Tiles™ evolved to the point of being technology-independent, but its use in a Servlet-based web application is stil
tiles.apache.org

tils.xml:생성하기


새로운 xml 파일을 생성해준다. 이름 적고 next 눌러 create XML file from a DTD file 눌러줌

저장한 apache 타일즈 xml 넣고 생성
로케이션에 http://tiles.apache.org/dtds/tiles-config_3_0.dtd
why? 그래야 컨트롤+space했을때 자동완성이 구현됨!!

https://tiles.apache.org/framework/tutorial/basic/concepts.html
Apache Tiles - Framework - Tiles Concepts
Tiles concepts Tiles is an implementation of the Composite View pattern. Tiles adds to this pattern its own concepts to make the pattern concrete. The implementation of Tiles around the Composite View pattern consists of the Template, Attribute and Definit
tiles.apache.org
이사이트참고하면

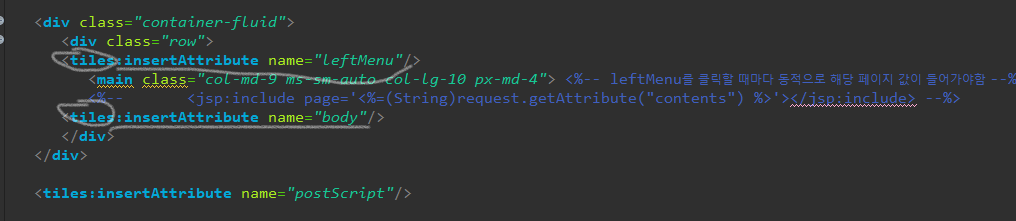
이렇게 설정하고 해당 tamplate.jsp 구멍 뚫어준다.

+ 내가 webinf 밑에 안둬서 계속 에러가 났었는데
* Returns a list containing the resources to be parsed. By default, it returns a
* list containing the resource at "/WEB-INF/tiles.xml".
* @param applicationContext The Tiles application context.
* @return The resources.
* @since 2.1.1
클래스보면 /web-inf밑에 두라고 나와있따.
web.xml에 tiles 등록

<listener>
<listener-class>org.apache.tiles.web.startup.simple.SimpleTilesListener</listener-class>
</listener>
<listener>
<listener-class>kr.or.ddit.listener.CustomSessionListener</listener-class>
</listener>
<servlet>
<servlet-name>TilesDispatchServlet</servlet-name>
<servlet-class>org.apache.tiles.web.util.TilesDispatchServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>TilesDispatchServlet</servlet-name>
<url-pattern>*.tiles</url-pattern>
</servlet-mapping>https://codingwell.tistory.com/45
[ Spring ] tiles 설명 및 설정 방법
페이지 모듈 분리하기 페이지마다 Header나 Footer와 같이 공통적으로 들어가는 요소들이 있다. 만약, Header의 코드를 고쳐야 한다면 모든 페이지의 Header를 일일이 고쳐야하는 불편함이 생긴다. 이
codingwell.tistory.com
<definition name="member/*" extends="parent" >
<put-attribute name="body" value="/WEB-INF/views/member/{1}.jsp" />
</definition>
<definition name="sample/*" extends="parent" >
<put-attribute name="body" value="/WEB-INF/views/sample/{1}.jsp" />
</definition>
<definition name="employee/*" extends="parent" >
<put-attribute name="body" value="/WEB-INF/views/employees/{1}.jsp" />
</definition>
<definition name="server/browsing" extends="parent" >
<put-attribute name="body" value="/WEB-INF/views/server/browsing.jsp" />
</definition>
<definition name="11/jdbcDesc" extends="parent" >
<put-attribute name="body" value="/WEB-INF/views/11/jdbcDesc.jsp" />
</definition>
<definition name="index" extends="parent" >
<put-attribute name="body" value="/WEB-INF/views/index.jsp" />
</definition>이건 각각 상위 tiles 설정해둔거다.
덧붙임(중요)
- defaultLayout 템플릿에서는 layout.jsp를 가져다 쓰며, 안에는 헤더, 메뉴, 바디, 푸터가 들어간다는 말이다.
- 2,3번째 definition에서는 controller의 리턴 값과 같은 패턴일 경우, 여기에 맞춰 템플릿을 보여주겠다는 말이다. ex. /경로/파일
- /를 붙여줘야한다ㅋㅋ 삽질함.. (설정에 따라 달라질 수 있음)
- extends 는 상속받는다는거, 이 템플릿에서 main 영역만 value로 갈아끼우는 것이다.
<definition name="/*">
요 부분에서 삽질을.. 하루반을 소비했다.
더구나 tiles변경을 반영하려면 재시작해야하기 때문에 시간이 엄청 소비된다.
경로부분이 당근 @RequestMapping과 매칭되는 것이라 생각했었는데.. ㅠㅠ return 부분과 매칭되는 것이다.
용어
Template는 페이지의 구조를 기술하고 Attribute는 구조내에서 실제 내용에 해당하며, definition은 Template(구조)에 Attribute(내용)을 연결하여 랜더링가능한 페이지를 기술한다. 자세히 살펴보면..
- Template : 페이지 레이아웃을 의미하며, jsp 파일로 페이지의 기본 골격을 구성하고 각 페이지의 실제 구성 내용은 definition에서 설정되는 Attribute(실제 내용) 태그를 사용하여 런타임 시 뿌려준다.
- string 타입 Attribute 추가: <titles:getAsString name="속성명"/>
- template 및 definition Attribute 추가: <tiles:insertAttribute name="속성명" />
- Attribute : Template의 빈 공간을 채우기 위하여 사용되는 정보로 3가지 타입으로 구성
- string: 직접 출력 할 문자열. ex. title
- template : 템플릿 내 또 일부의 레이아웃을 기술할 수도 있다.
- definition : 전체 혹은 일부 Attribute 들이 실제 내용으로 채워진 페이지, 페이지 구조(Template)와 레이아웃 내부를 채울 정보(Attribute)가 같이 정의된 페이지를 의미
- Definition : 사용자에게 제공되기 위하여 랜더링되는 Template과 Attribute들을 연결
https://myhappyman.tistory.com/81
Spring - 타일즈(Tiles) 적용하기
스프링 타일즈란 뷰페이지의 jsp들을 상단, 사이드, 메인, 하단을 설정 상태로 include 처리해주는 구조의 템플릿을 말합니다. 페이지들을 일괄관리 할 수 있고, 공통사용하는 부분들을 매번 등록
myhappyman.tistory.com
'대덕공부 > Spring' 카테고리의 다른 글
| MyBatis 사용하기 (0) | 2022.06.29 |
|---|---|
| 기본객체 el객체 정리중 (0) | 2022.06.27 |
| ViewResolver+ Tiles (0) | 2022.06.27 |
| 디자인패턴 -템플릿 메서드 (0) | 2022.06.20 |
| ServletContext (0) | 2022.06.20 |


